24
JUL
2017
UX 寫作的品牌原則,以 Android Pay 為例 - Google I/O 2017
在 Google I/O 2017 有一場跟 UX 設計有關的演講叫做:How words can make your product stand out,這是 Google UX Writing 團隊第一次在開發者大會發表與 UX 寫作相關的內容,在這場演說中有許多產品範例來幫助我們理解 UX Writer 如何實踐以使用者為中心的思考來設計 app 或網站介面裡的文字用語。這篇文章之前,我已經用兩篇文章「如何從文字用語來塑造產品的使用者體驗」,以及「從產品的錯誤提示訊息理解三個 UX 寫作原則」來整理演講中上半段的內容。現在我要繼續介紹第三位講者以參與過建立 Android Pay app 品牌原則的經驗,為我們說明 brand voice and tone 如何成為 UX 寫作時的增色劑,讓產品使用體驗更精彩。

UX writing starts with brand principles(圖/翻攝自 Youtube)
最後一位講者 Juliana Appenrodt - Google UX Writer ,參與了 Android Pay app 的品牌設計工作,她提到 Google 在 app 上線後不久,曾經對 Andriod Pay 的品牌策略進行研究,發現使用者感覺品牌所強調「簡易」與「安全」( simplicity and security ) 這兩個元素,跟其他行動支付產品沒有什麼分別。這件事情迫使 UX Writing 團隊想要為 Andriod Pay 設計更獨特的品牌印象,因此,對於專門負責寫作的 UX Writer 來說,要負責構思使用者介面上會被看見的文字。她認為除了要回到 UX 寫作原則之外,如果想要讓主要使用族群與產品有更深的連結,就必須要賦予產品一個獨特的 brand voice!雖然 Google 最高宗旨的品牌原則是「積極」、「樂觀」,但是 Google 擁有這麼多產品,他們覺得既然每一個產品都有特別存在的意義,那每個產品的 brand voice 也需要有所區別才對。

Google 的眾多服務(圖/翻攝自 Youtube)
品牌策略與設計皆有明確目的
Google UX 團隊的研究也顯示:應該利用創造品牌印象的策略,在情感層面吸引使用者來體驗行動支付,例如:傳達出「第一次使用行動支付的興奮感」的圖文設計。UX 研究的建議深深影響了後續的品牌設定發展,像是他們決定在五月四日的時候,讓 app 中的動態視覺出現 Star Wars 人物讓使用者感到新奇,以傳達他們為產品所設定的 brand voice。不過這個例子,並非是指所有設計一定都要用動態的圖像,而是讓我們清楚在 UX 的思考中,即便是做互動視覺設計,也必須是為了一個清楚的目的而做。

用 Star Wars Day 的動態視覺傳達品牌印象(圖/翻攝自 Youtube)
Star Wars 人物只是一個傳達品牌印象的舉例,然而圖像以外的文案又該如何產生? 講者說必須由制定品牌原則 (brand principle) 開始,可以用大概三到四個形容詞作為品牌原則的代表,而這些形容詞是可以讓團隊感覺到最能展現自家產品精神的詞彙。不過,如此模糊的概念在 Android Pay 是如何執行的?
跨團隊合作發想產品特質的形容詞
首先,他們使用了約會網站中「自我介紹」的卡片格式,來協助團隊發想產品的特質:你希望使用者如何看待產品呢?

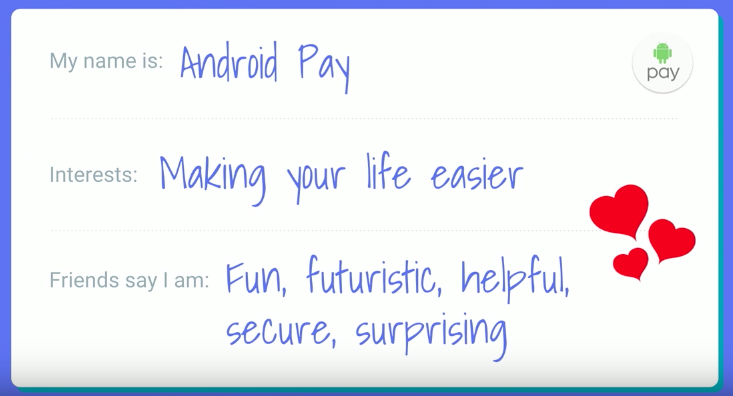
以約會網站介紹自己的卡片格式為發想工具(圖/翻攝自 Youtube)
透過產品團隊集體的 brainstorming ,讓工程師、設計師、研究員、文案、行銷、PM 等利害關係人聚集在一處,共同發想下列問題可能的解答:
- 如何在競爭對手中更突出?
- 如何讓目標對象提高學習 Andriod Pay 的興趣?
最後他們定義出 Fresh (新鮮的)、 Empathetic (有同理心的), Approachable (平易近人的)三個形容詞作為品牌的原則,而制定出品牌原則之後的下一步,就是設計這些原則被聽起來的感覺,因此在第一層的原則下,還會發展出次原則。

代表 Android Pay 品牌原則的三個形容詞(圖/翻攝自 Youtube)
Android Pay 品牌原則一:新鮮的 (Fresh)
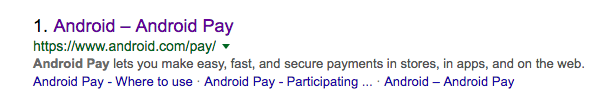
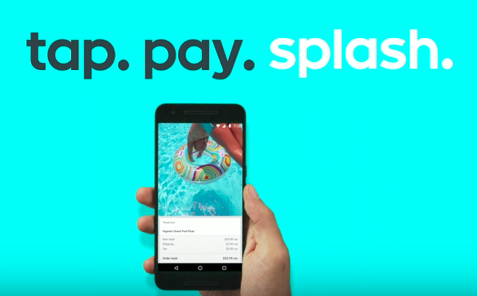
在「新鮮」的原則下,他們希望文字用語寫起來讓人有「快樂且令人興奮」的感覺 (snappy and exciting),因為這樣可以抓住人們的注意力。形容詞「新鮮的 」在產品行銷過程中被積極的運用,不是只從使用者下載 app 之後才開始,而是在任何使用者可能接觸到產品的管道中就已開始鋪陳,例如:在使用者從 Google 搜尋結果頁進入有行銷用意的網站時。
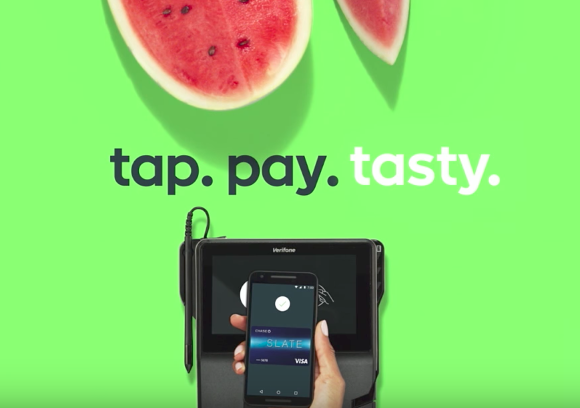
行銷 Android Pay 的網頁中,有一系列的圖片和文字,在使用者看到的這一刻就已經開始傳達「新鮮的」概念,而 UX 寫作必須為了勾起人們試用 Android Pay 的慾望而選詞用字,不只是傳達產品的功能性,更重要的是把「如何付錢」的這件事情,塑造成跟「買到想買的東西」一樣值得感到興奮 。

Google 搜尋結果中 Android Pay 用清楚明瞭的敘述解釋產品價值(圖/翻攝自 Youtube)


Android Pay 行銷網站的文案設計(圖/翻攝自 Youtube)
來看看其他當紅的社群服務與內容平台,Medium 與 Twitter 的 Google 搜尋結果敘述內容,讀起來跟 Android Pay 有個共同之處,就是把「你」當作說話的對象!他們使用 You 當作讀訊息的主體,就讀起來的感覺而言,可以拉近與使用者的距離。另外,Android Pay 把「安心支付」作為敘述的主體,而 Medium 則是把「故事」當作主軸、 Twitter 有「最新快訊」的意味,他們都透過這個搜尋結果簡要地表達出來自家最核心的重點,這是非常值得參考與自我檢視的地方。

Google「Twitter」的搜尋結果(圖/翻攝自 Google 搜尋頁)

Google「Medium」的搜尋結果(圖/翻攝自 Google 搜尋頁)
Android Pay 品牌原則二:有同理心的 (Empatheic)
他們認為 Android Pay 的品牌原則中,應該能夠展現產品會同理使用者的需要,例如:如何幫助使用者克服因為要改變付費習慣可能而有的擔心害怕。所以,第二個品牌原則「有同理心的」,可以再延伸出「令人感到有幫助的與令人安心的」的元素 (helpful and reasurring),這裡除了文字用詞上的考量以外,還很需要預測使用者可能會遇到的問題和疑慮,然後在介面中主動提供有用的解答。

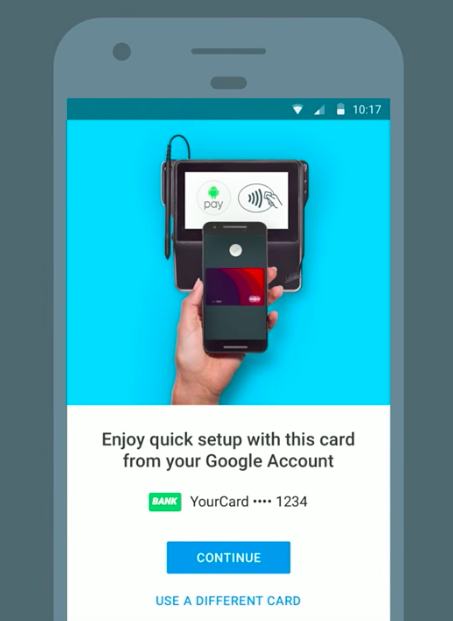
Android Pay Onboarding 內容中提供使用者可能會疑惑的解答(圖/翻攝自 Youtube)
因此,在 app 的起始畫面中,他們告訴使用者:「把信用卡資訊先存在 Google Account 中,付錢的時候就不用再有手動輸入信用卡號的程序。」雖然這聽起來有點自打嘴巴,因為使用者還不是一樣要先找個地方輸入資訊嗎?但在這件事情,講者的解釋是:這是一個讓人們生活更便利的必經之路,而「便利生活」是 Google 一直盡力在協助使用者達到的目標,因此付出一些學習使用的代價是需要的。好吧!我心想著:「誰叫他們是 Google!」。不過,我認為在使用者最可能疑惑的地方,主動提出說明,這的確是很值得學習檢視產品的觀點。
Android Pay 品牌原則三:平易近人的 (Approachable)
最後一個品牌原則「平易近人的」,Android Pay 希望行動支付不要讓人覺得只是一個很科技感、取之不易的技術,而是要讓大家知道「你我都用得起」,因此他們決定用友善而且有對話感的方式來設計文字內容,這意味著所有感覺像術語和客套的字都必須拿掉,讓語氣就像你正在向朋友說話一般:「結帳的時候把你的手機解鎖,放在感應器上方就可以了喔!」

Product ‘s voice 公式
以上這些品牌原則若加上 UX 寫作原則,就會是讓產品中的用語更鮮明的要領。我知道大家讀到這邊可能會很暈,什麼 UX writing principles, brand voice, brand principles, product’s voice,搞得跟繞口令一樣!But 你以為就這樣結束了嗎?Juliana Appenrodt 小姐還想再加上一個「 Tone 」來刺激我們的腦袋啊!
不同的 Tone 調幫助使用者記得產品的個性
講者請你想想,就算每個人都有一個獨特的聲音,但是聲音在不同的狀況背景之下,還是會有不一樣的語調:那就是你的 Tone 調!不同的 Tone 調會幫助使用者記得產品的個性。

「你怎麼連話都說不清楚」歌曲 MV 截圖(圖/ Youtube )
例如:使用者得到特價的興奮心情、抽獎抽到一半發現沒有網路而看到 error 的不愉快等,在處理這些特殊狀況的時候,產品中的措辭安排可以從操作流程中的使用者目標來設定,寫作的同時要同理人們什麼時候會疑惑、什麼時候會開心、什麼時候會感到挫敗?並且以此來調整系統提示中該嚴肅或輕鬆的 Tone 調。

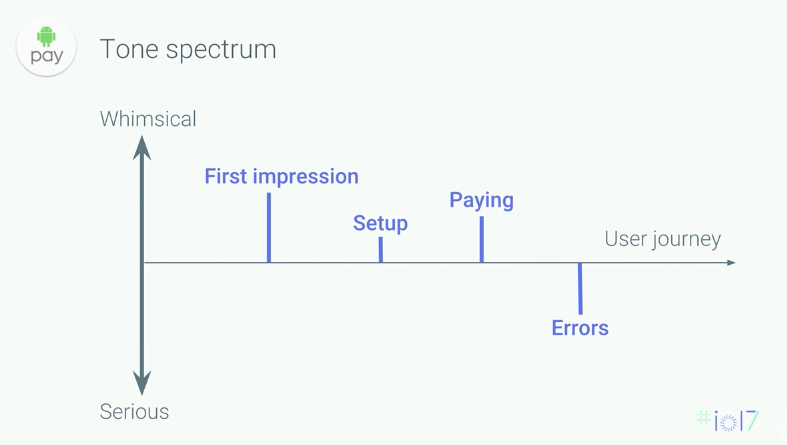
從產品的使用旅程中考量文案何時該詼諧或嚴肅(圖/翻攝自 Youtube )
例如:Android Pay 想要在使用者接觸產品的過程中感受新鮮感加上詼諧幽默的印象,所以 tone 調在抽到獎金、網路斷訊無法抽獎時,都有用一些巧思來表現:「來個擊掌吧(爽啦)!你獲得了獎金呢!」「想要開獎是需要網路的喔!」以上語氣是我自己腦補的,但是就可以想像 Android Pay 很想當你的麻吉。

Android Pay app 中的訊息提示文案設計傳達親切如朋友般的語氣(圖/翻攝自 Youtube )
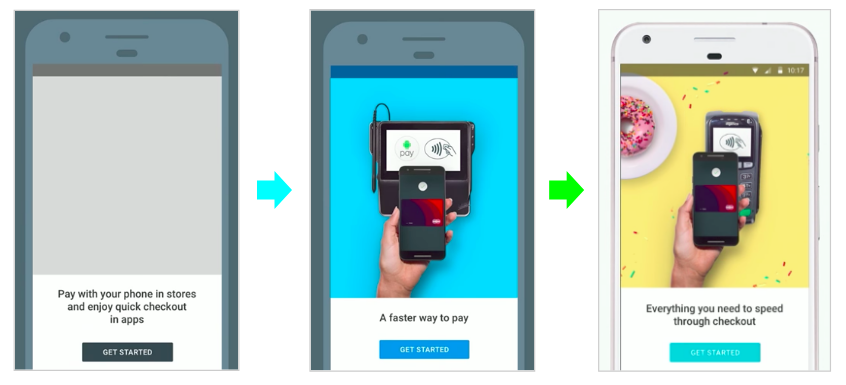
再以 App 剛裝好的起始畫面為例,講者用下圖三個修改的階段讓我們看到最初的概念與最後的成品,這代表文案隨著檢視 UX 寫作原則再加上 brand voice and tone,會經過一版一版的變化,讓成果更貼近品牌設定的原則。另外,在選字的時候,若有遇到疑問,例如:按鈕中的文字,他們也會透過 A/B testing 來找出最有效益的字詞來使用。

逐步修改而定案的版本(圖/翻攝自 Youtube)

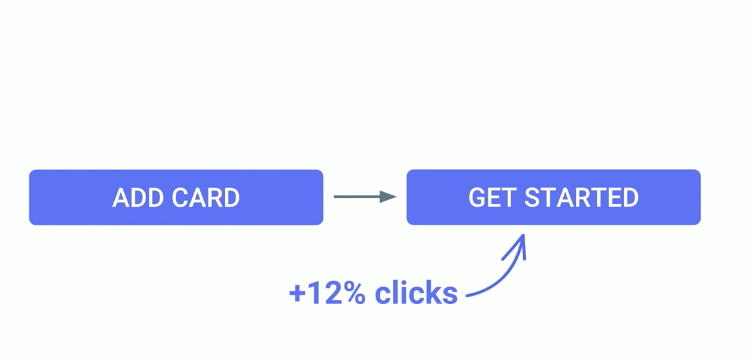
透過 A/B tests 找出最有效益的 call to action 按鈕用字(圖/翻攝自 Youtube)
將技巧打包帶走
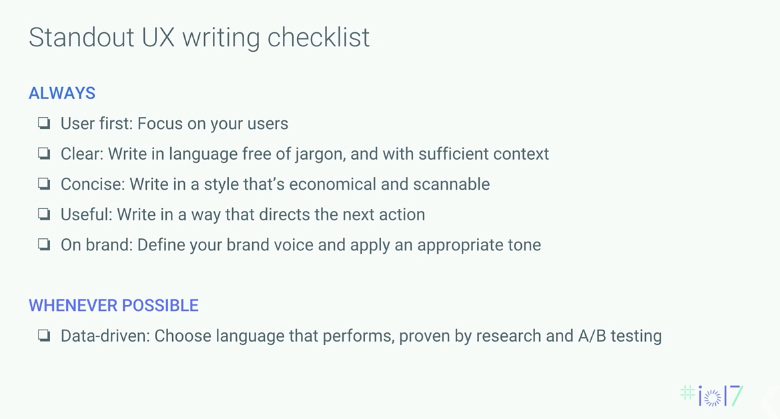
最後,講者很佛心地提供了創作優秀文案必備的檢查表,我覺得這對於產品整體而言都是很棒的提醒,除了UX 寫作的角度,產品中的其他部分也應該學習以使用者為中心的思考加上數據觀察的客觀佐證來為人們創造有意義的設計!

Standout UX writing checklist(圖/翻攝自 Youtube)
作者:Isabel
推薦閱讀:









